-

자바스크립트 알고리즘 (Programmers) 자바스크립트 알고리즘 (Programmers)
안녕하세요. 오늘은 자바스크립트 알고리즘 같은 숫자는 싫어를 풀어보았습니다.
문제 설명
배열 arr가 주어집니다. 배열 arr의 각 원소는 숫자 0부터 9까지로 이루어져 있습니다. 이때, 배열 arr에서 연속적으로 나타나는 숫자는 하나만 남기고 전부 제거하려고 합니다. 단, 제거된 후 남은 수들을 반환할 때는 배열 arr의 원소들의 순서를 유지해야 합니다. 예를 들면,
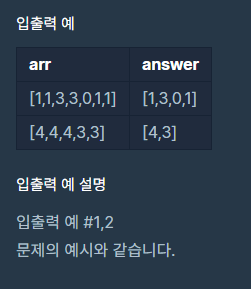
- arr = [1, 1, 3, 3, 0, 1, 1] 이면 [1, 3, 0, 1] 을 return 합니다.
- arr = [4, 4, 4, 3, 3] 이면 [4, 3] 을 return 합니다.
배열 arr에서 연속적으로 나타나는 숫자는 제거하고 남은 수들을 return 하는 solution 함수를 완성해 주세요.
제한 조건
- 배열 arr의 크기 : 1,000,000 이하의 자연수
- 배열 arr의 원소의 크기 : 0보다 크거나 같고 9보다 작거나 같은 정수
입출력 예

문제 풀이
function solution(arr){ var answer = []; for(var i = 0; i < arr.length; i++){ if(arr[i] !== arr[i + 1]){ answer.push(arr[i]); } } return answer; }; // 아래는 테스트 코드입니다. var test = [2,2,3,3,3,7,7,4,4,4] console.log(solution(test));저의 풀이입니다.
우선 for 반복문을 이용하여 매개변수 arr 배열의 수만큼 반복해주고, arr[i] 가 arr[i + 1] 의 값이 다르면
answer에 push 해주고 answer를 return 해주면서 풀었습니다.
예를 들면 arr이 [1,1,2] 이면 i 가 0 일때 arr[0] 은 1이고 arr[0 + 1] 인 arr[1] 도 1 입니다.
이 경우에 1 과 1 이 같기 때문에 push를 해주지않고,
그다음 i 가 1일때 arr[1] 은 1이고 arr[1 + 1] 인 arr[2] 는 2이기 때문에 1과 2가 비교될 때, 두 숫자는 다르기 때문에
answer에 push 해주게 됩니다. 그 다음 2도 마찬가지로 다음으로 오는 숫자가 없기때문에 answer 에 push 되어서
answer 는 최종적으로 [1,2] 가 됩니다.
이렇게 문제를 풀어보았습니다 마지막으로는 다른 분들의 풀이를 올리면서 글 마치겠습니다.
다른 사람들의 풀이
function solution(arr) { return arr.filter((val,index) => val != arr[index+1]); }'코딩 기록 > 자바스크립트 알고리즘' 카테고리의 다른 글
(자바스크립트 알고리즘) 행렬의 덧셈 - kimyang-sun (0) 2020.10.11 (자바스크립트 알고리즘) x만큼 간격이 있는 n개의 숫자 - kimyang-sun (0) 2020.10.11 (자바스크립트 알고리즘) 모의고사 - kimyang-sun (0) 2020.01.27 (자바스크립트 알고리즘) K번째 수 - kimyang-sun (0) 2020.01.27 (자바스크립트 알고리즘) 완주하지 못한 선수 - kimyang-sun (0) 2020.01.27 댓글
나의 코딩 기록
코딩을 기록하는 공간
