-

VSCode (Visual Studio Code) 더보기[ 2023.01.27 내용추가 ]
→ 저는 현재는 Setting Sync를 사용하지 않고 vscode에 github 계정을 로그인하여 vscode 자체 기능인 [확장 및 설정 동기화]를 이용하고 있습니다.
이유는 다른 컴퓨터에서 적용하고 할때 Setting Sync를 사용하면 가끔 오류가 나서 다시 지정해주는 경우도 있고,
vscode 자체에 로그인 기능이 생긴 뒤로 자체 동기화가 잘 이루어지기에 굳이 Setting Sync를 사용할 필요성을 못느끼고 있습니다. :)
VSCode를 사용하면 settings.json 설정 파일에 이것저것 추가하게 됩니다.
해당 파일의 내용들을 저장하고 다른 컴퓨터에서도 똑같이 불러와서 사용할 수 있는
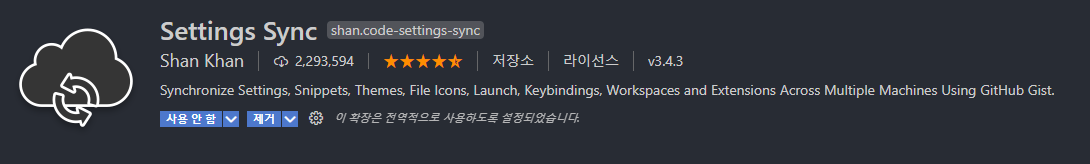
Settings Sync 확장 익스텐션을 알아보겠습니다.

Settings Sync Extension 설정저장은 github gist token를 이용할건데
우선 vscode에서 Settings Sync 확장을 설치하고 Github 페이지에서 로그인을 합니다.

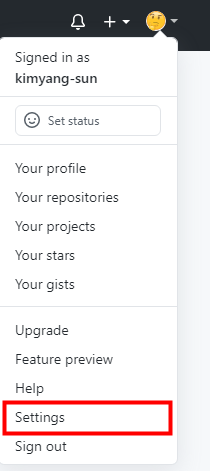
우측 상단 메뉴에 세팅에 들어가서

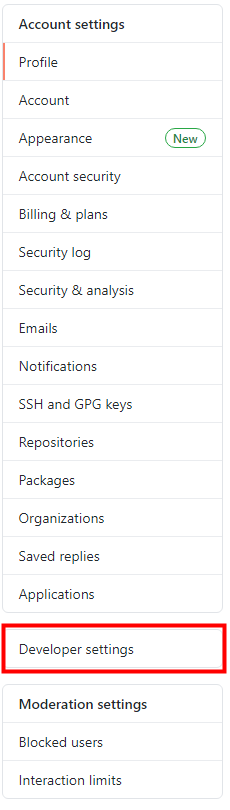
좌측 하단에 Developer settings에 들어갑니다.
그리고 Personal access token에 들어가서 Generate new token을 눌러서 새로운 토큰을 생성해줍니다.

이름을 설정해주고

밑에서 gist에 체크하고 Generate token으로 생성해줍니다.
그러면 그 순간 gist token이 생성되는데 그 코드들은 처음에만 알려주기 때문에 따로 저장해두셔야 합니다.
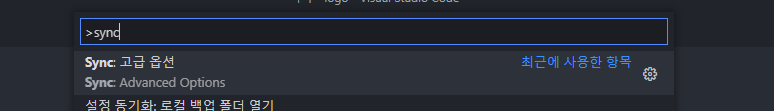
이제 vscode를 열고 컨트롤 p를 눌러 검색창을 여시고 >sync를 입력하면 밑에 Sync: 고급옵션이 나옵니다.

Sync: 고급 옵션 고급 옵션을 누르고

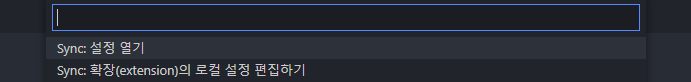
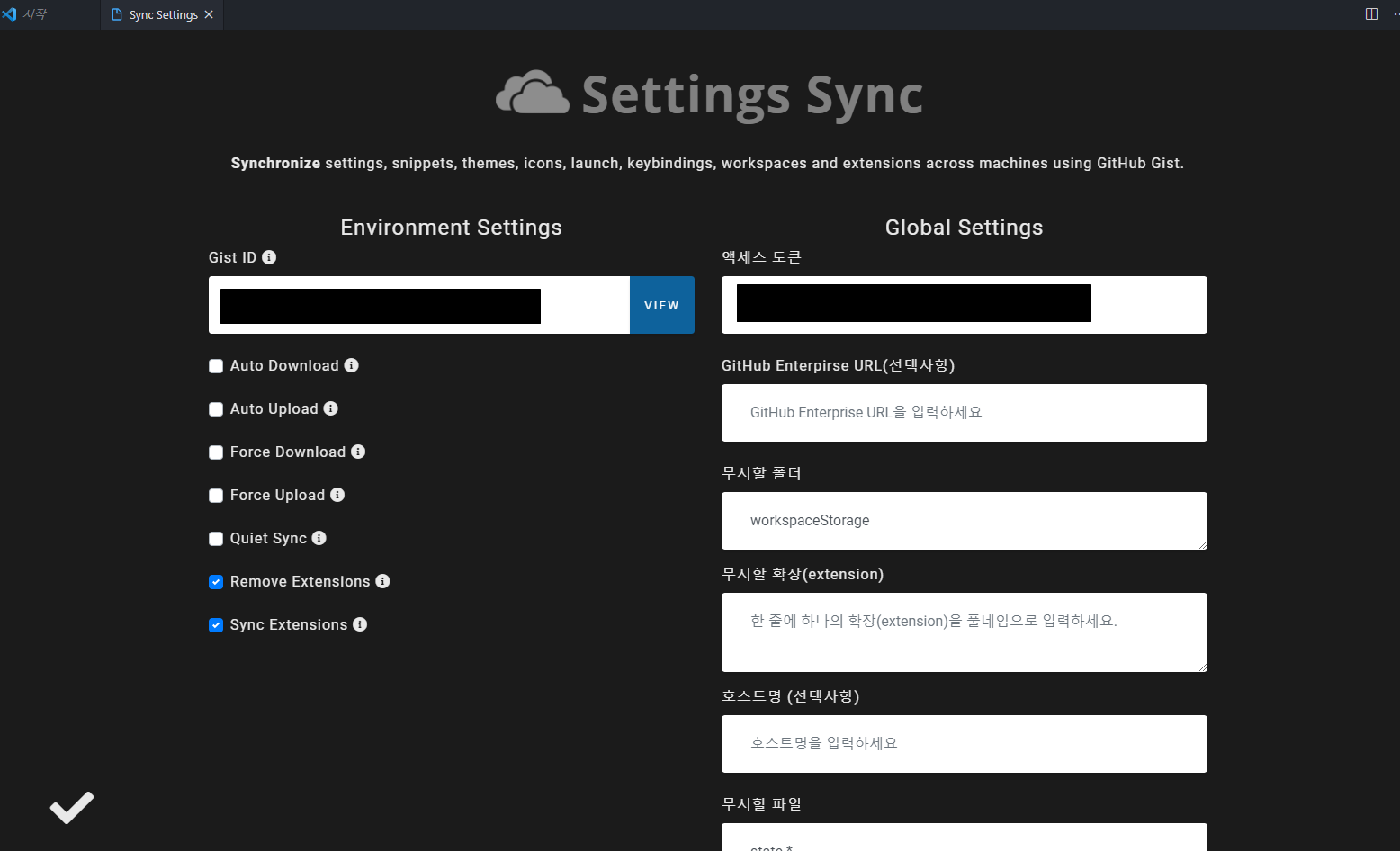
Sync: 설정 열기 가장 위에 Sync: 설정 열기를 눌러 들어갑니다.

우측에 엑세스 토큰에 엑세스 토큰 코드를 넣으시면 알아서 저장이 되면서 Gist ID가 생성될 것입니다.
만약 엑세스 토큰을 입력했는데 따로 생성이 안된다면 "Shift + Alt + U" 를 눌러서 저장사항을 업로드, 업데이트하면
하단에 출력창이 생길텐데 거기서 출력된 값중에 GitHub Gist 값이 Gist ID 입니다.
(저는 엑세스 토큰을 입력하니까 자동저장되면서 Gist ID 부분에 코드가 새로 생겼습니다.)
처음에만 코드를 입력하면, 이후에는 자동으로 입력된 상태이므로 저장해뒀던 코드를 다시 입력할 필요는 없습니다.
마지막으로 엑세스 코드와 Gist ID를 둘다 기록해서 저장해둡니다.
이렇게 저장은 끝났고 이제 따로 설정이나 다른부분들을 추가할때마다 "Shift + Alt + U"를 눌러 설정사항을 업로드, 업데이트 하고
설정사항을 내려받을 컴퓨터에서 Settings Sync 확장을 설치하고 sync 설정으로 가서 코드를 똑같이 입력해줍니다.
새로운 컴퓨터에서 코드를 입력한 후에 "Shift + Alt + D" 를 누르면 깃허브에 업로드된 내용을 바탕으로 자동 동기화됩니다.
이후에는 또다시 설정이 바뀌면 "Shift + Alt + U"로 저장하시면 됩니다.
- Shift + Alt + U - 새로운 설정사항 업로드/업데이트
- Shift + Alt + D - 저장된 설정사항 불러와서 적용
'코딩 기록 > 기타' 카테고리의 다른 글
(VSCode) vscode 작업영역에서 상단 타이틀바 색 및 주석 색 변경 (1) 2021.02.20 (웹 작동 방식) SSR, CSR, 그리고 SPA, MPA (0) 2021.02.17 댓글
나의 코딩 기록
코딩을 기록하는 공간
